
Get inspired by a growing collection of themes. 100% customizable to fit your website's specific nature. You can also save any feature you like to your Components Library to reuse within other projects.
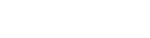
Skilled users will love the ability to export an element's markup to CodePen. This way you can use it with a CMS or other place without having to go through a full export. Simply right-click any element to activate the option to open in CodePen.
You can also tweak code within Site Designer V4's built-in code editor dialog. Add an HTML Element to the canvas, then click Open Dialog on the Element pane to launch the code window.

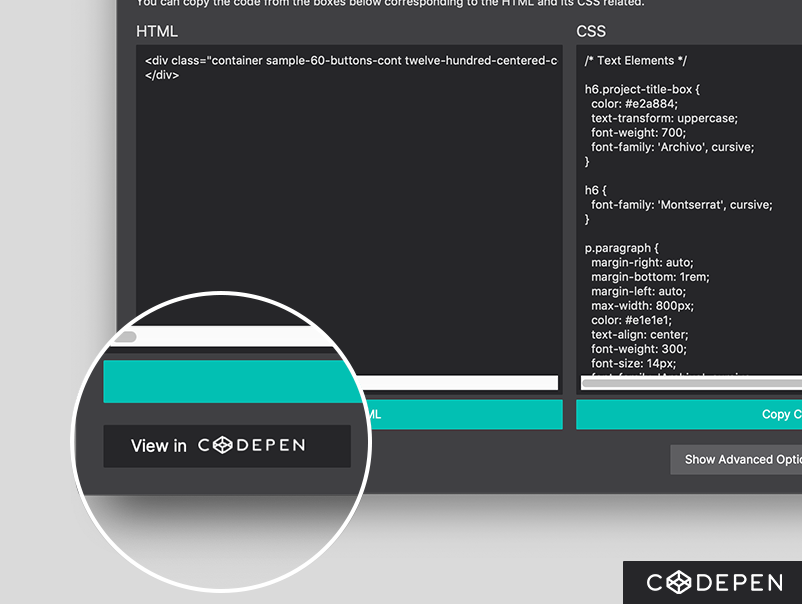
Identify Class selectors faster within the control panels by the little dots along with the control. On the Element pane, you can find CSS Grid layout parents in a snap with a Grid indicator on the list.

✓ New 'Download' button element to immediately download pdfs, images, etc...
✓ More HTML5 audio and video filetypes supported (m4a, webm, wav, m4v, ogv, ogm and many more).
✓ Keep recently opened projects for quick access.
✓ Changes to Google Fonts (more than +140 new fonts included)
✓ The Text Editor always stays active when jumping between text-based elements (headers, paragraphs, and buttons too!)
✓ We fixed one of the mysterious disappearing panel (spooky).
✓ Adjusted the Grid Editor to work faster when switching breakpoints.
✓ Right-click added on bottom navigation to quickly trigger actions.
✓ Rearrange elements on the Elements Tree using your keyboard.
✓ See layout classes on the Element Inspector to instantly see your row/column setup.
✓ Plus tons of miscellaneous performance enhancements and minor bug fixes.